WordPress 5.9, “Joséphine” , was finally released on 25th of January. The WordPress community had been impatiently waiting for this release for the reasons I am actually writing this post. This is the first major WordPress release of 2022 with very exciting new features such as Full Site Editing, shiny new Twenty twenty-two block based theme, various performance enhancements, and more. This also marks the completion of the second phase of the Gutenberg roadmap that was laid out to take the customization within the editor to a whole new level!
Now that you have some background context, let’s jump right into the latest WordPress 5.9 and try out its new features. For that, I will be launching a brand new WordPress site on my Convesio platform which comes pre-loaded with WordPress 5.9.
Full Site Editing
Full Site Editing allows you to edit the WordPress theme visually without any code. This is a brave move towards competing with page builders. The Full Site Editing feature is limited to the themes that support this feature but the good news is that the number of these themes is increasing every day. If you have developed a custom theme, you can change it to a block theme by following the appropriate template-based file structure.
Full Site Editing is a master plan that encompasses sub-projects like Site Editor, Global Styles, Query blocks, Navigation Blocks, Templates, and Block Themes. The idea is to provide the same ease and flexibility of using blocks across all parts of site development.
Let’s see what Site Editing actually is in its current form.
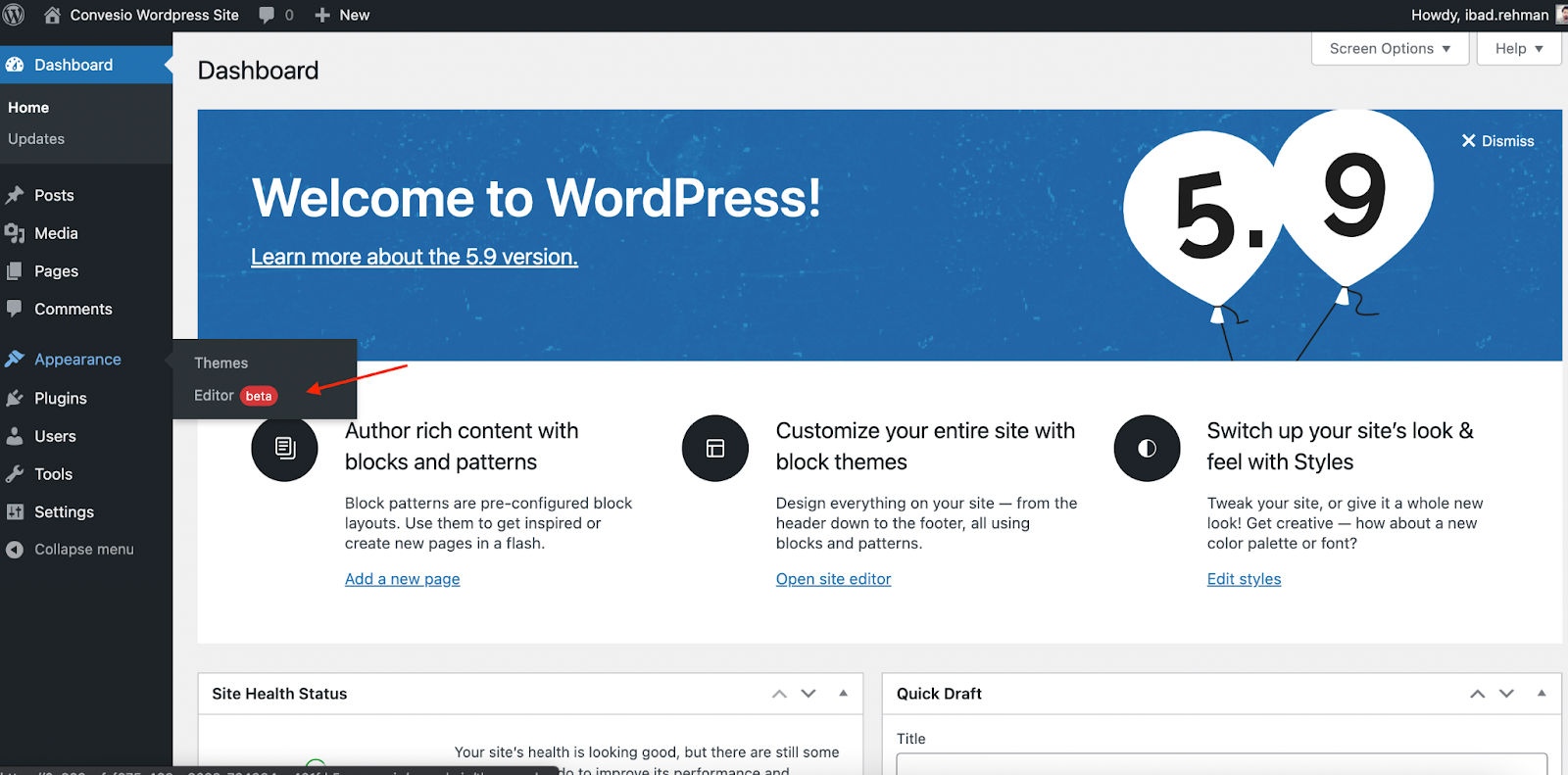
You can access the Site Editor feature either from the Appearance option or from the Edit Site option located at the top of the page.


Inside the Editor, there are many options for adding and modifying the blocks on your current page layout. Let’s look at them one by one.
New Theme Blocks
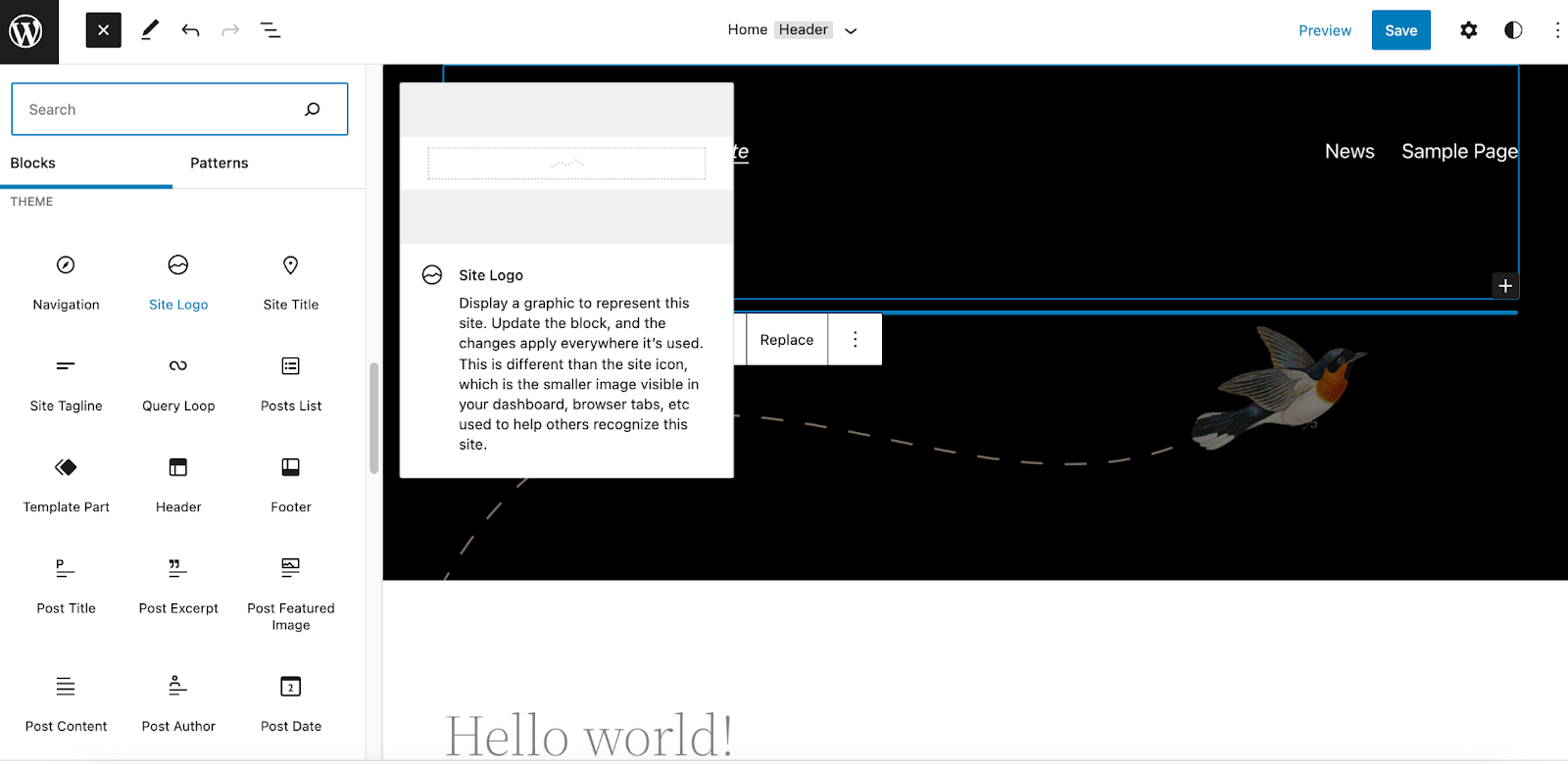
This is a replacement for what you typically see inside the Customizer. However, additional components in the shape of blocks are added too.

From this tray, you can visually add blocks like Navigation, Header, Footer, Next and Previous Posts, Post Comments, and Template Part. What I really found exciting about this new addition is the options of selecting different patterns of any block type. This will vary from theme to theme but the new default WordPress theme Twenty Twenty-Two already comes with plenty of options.
Let me show you.

The above window allows you to pick columns of different styles and dimensions. Similarly, you can pick from the wide range of Buttons, Featured sections, and Gallery layouts. This enables you to create pages faster without even writing a single line of code.
Adding, moving, and modifying blocks is very simple using the Site Editor. The overall experience is smooth and responsive. I successfully created multiple columns within a group and modified them individually, using site-wide blocks, and custom Template Parts.
Global Styles
WordPress 5.8 rolled out with the new feature of theme.json. The feature allowed the developers to override the default Gutenberg styling and replace them with their own styles per block basis. In WordPress version 5.9, theme.json got its graphic interface. This means that these styles can now be manipulated by the user without getting into code.
The Global Styles interface replaced the Customizer and it is now a default way of customizing the blocks within a block theme. You can use this feature to set styles either globally or for a block.
Let’s see this in action.
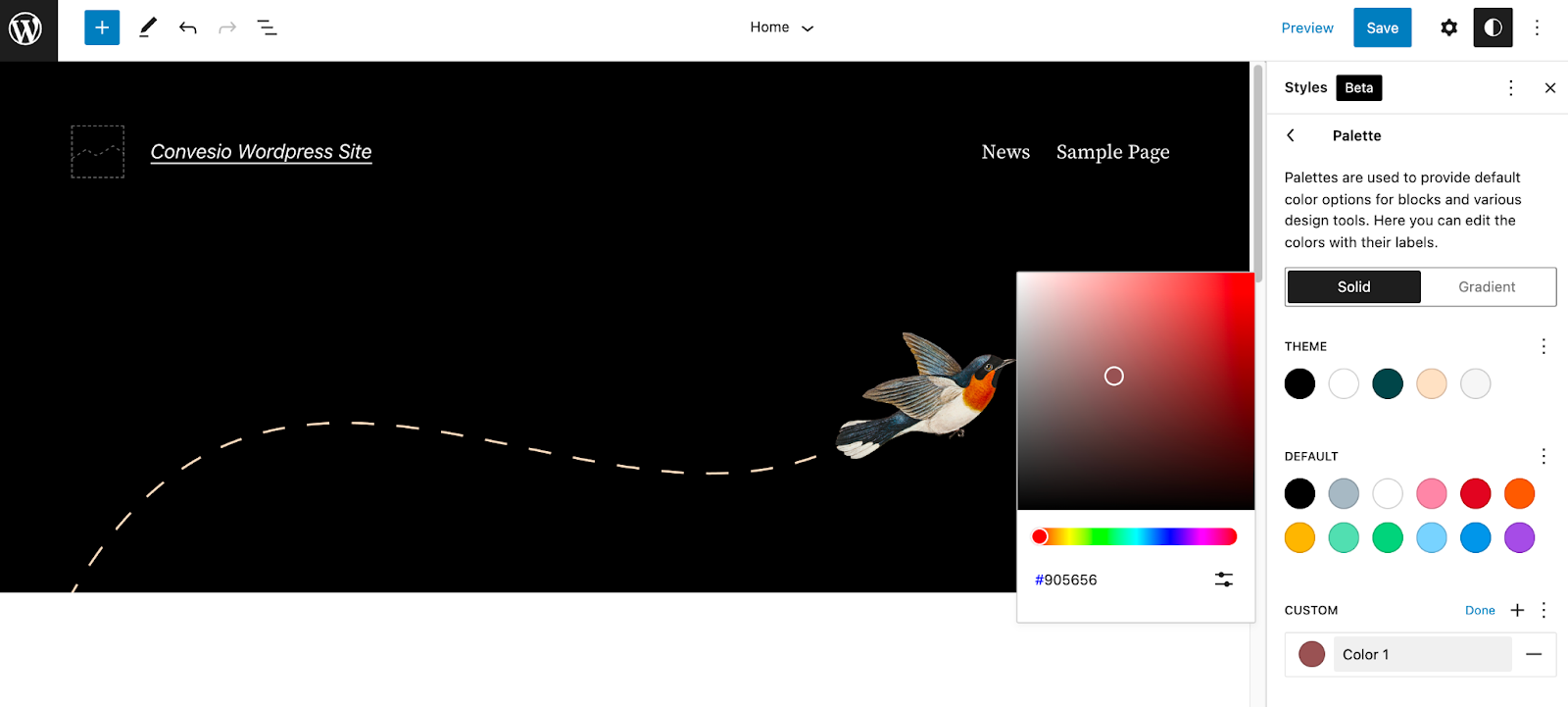
You can access the Global Styles pane from the top right corner. For now, it only allows the user to define Typography, Colors, Layouts, and Blocks.

You can either pick a different color from the existing palette or edit the colors within that palette. Similarly, you can add your own custom colors for several site elements.

Defining color palettes is one of the most useful tasks and this feature makes it really simple and quick.
Layouts
The Layouts tools simply allow you to set the padding properties on-site containers.

Blocks
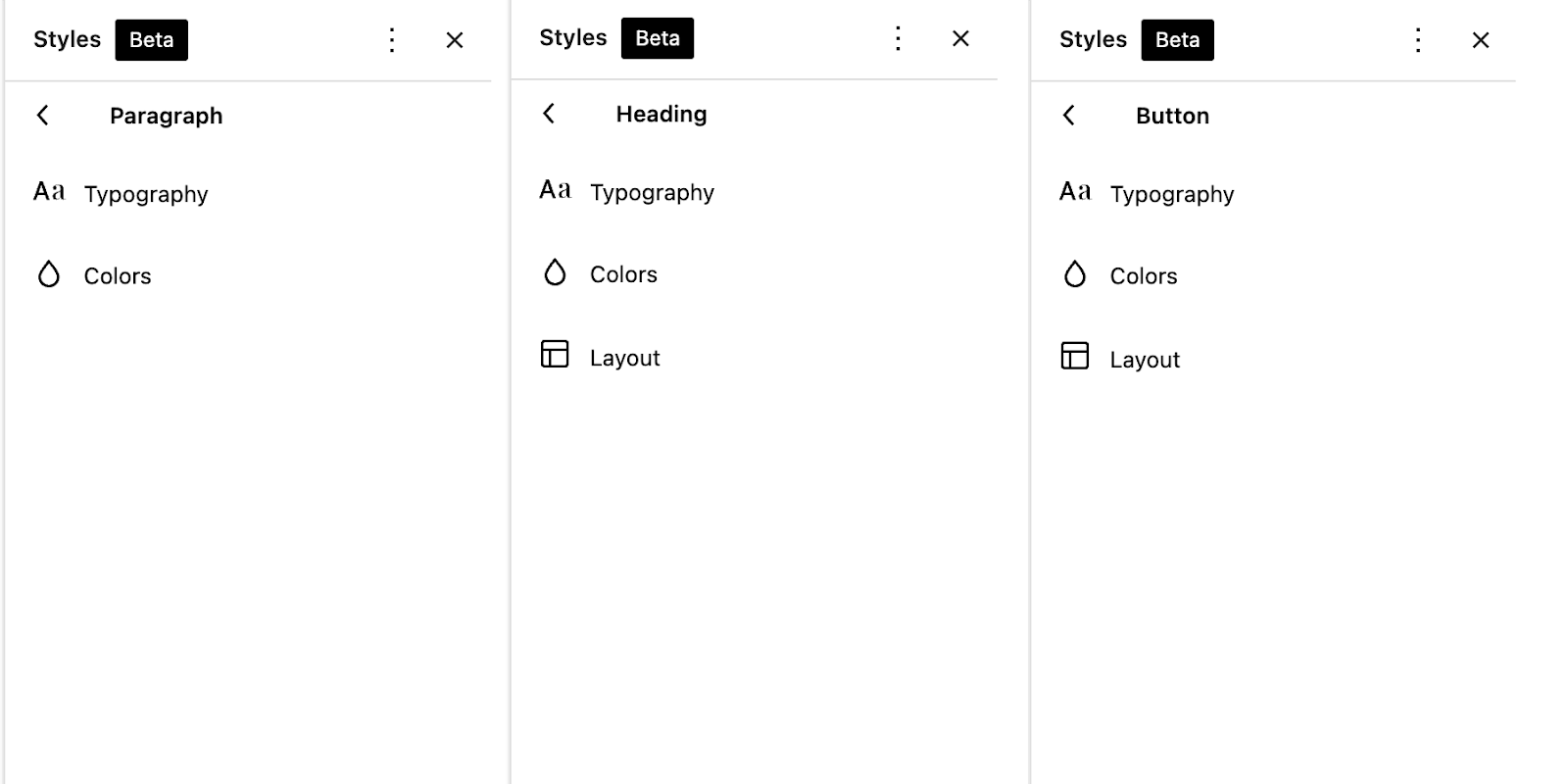
This allows you to customize and set block styles globally. For example, you can set the typography and colors for the Paragraph block or layouts for the Column block. Blocks only appear inside a specific functionality if that functionality is declared inside their block.json file.

Let’s look at some of the popular blocks and their customization options.

While this looks great, there are more options coming up in future releases that will allow users to customize elements and apply those changes across the site.